#16
文字の部分的色変更をやりたくて、これにしました。
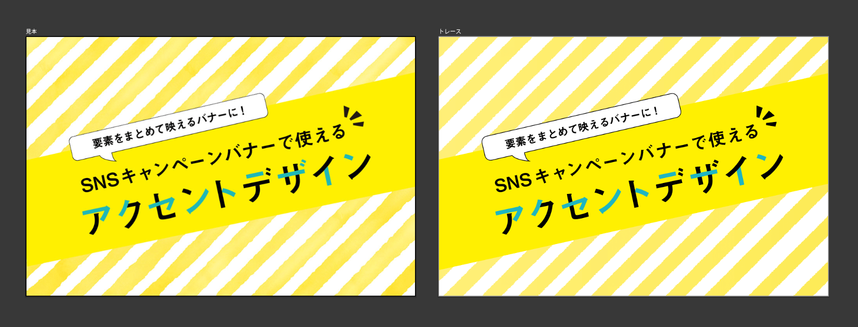
バナー考察:インプットの気づき
- ターゲットは20代前半とか?若め
- 黄色で目立つカラーに、対比色のブルーをアクセントにして、夏っぽい配色
- 吹き出しはベーシックな感じ。もう少し先の部分が小さい方が好み
トレースメモ:アウトプットの気づき(学び)
- 背景のストライプは、長方形にラフ加工(2px , 50 /inch , 丸く)をいれて、量産・グループ化したものに、黄色グラデーションを加え、傾ける
- アクセントデザインの部分的に緑になっている箇所は、以下に詳細を記載
- あとはそんなに難しい箇所はなかったかな!
文字の部分的色変更について
こちらを参考にさせていただきました!ありがとうございます。
https://hitomitsu.tokyo/3108/
・文字をアウトライン化する
・複合パスになっているので、「オブジェクト→複合パス→解除」で解除しておく(ここが参考記事と違った)
・グループ化を解除する
・色変更が必要な箇所の色を変える
・もともと繋がっている箇所はナイフツールで切り離してから色を変更する
ナイフツールで切り離す際、ふにゃっとした線になるので、「option」を押してやると真っ直ぐな線になりました。ナイフツール初めて使いました。文字をカットするデザインに使えそう!
| 使用ツール | illustrator |
|---|---|
| 所要時間 | 60分 |
| フォント | 見出ゴMB31 |
| デザイン特徴 | 斜め文字 文字の部分的色変更 太い帯 |
| バナータイプ | メディア |