バナートレース#21
#21
ここから、オリジナル要素を追加していこう。
バナー考察:インプットの気づき
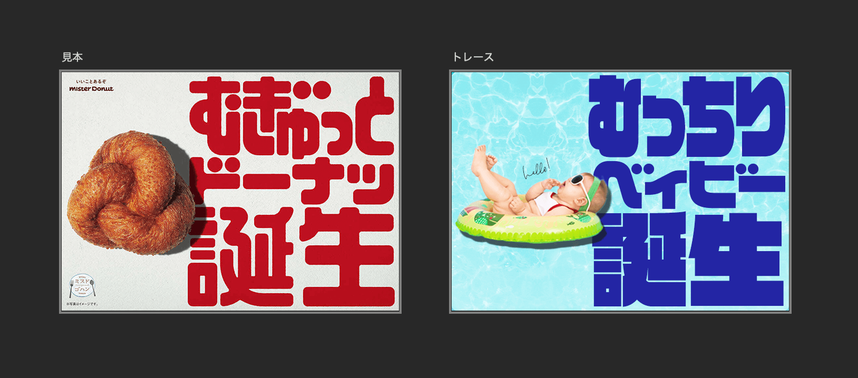
- ターゲットはドーナツ好きの全世代と思われ
- 新商品の誕生を商品写真と文字のみでシンプルに伝える
- 文字間をキツキツにすることで「むぎゅっと」感を伝える
- 影をつけることで、写真の強調、主役感が出る
トレースメモ:アウトプットの気づき(学び)
1~20を終えて、こうやって作っているだろうというのが大体思い浮かぶようになってきたと思うので、(複雑なものはまだまだですが。。。)
21からは見本バナーをヒントにオリジナリティを追加しようと思いました。
・見本バナーのいいところ(好きなところ)
・どういう時に応用できそうか
などを踏まえてアレンジしていけたらと思います。
そして21回めの今回。
文字間キツキツで「むぎゅっと」感が素敵
→ むぎゅっと感があるものに使えそう
→ あかちゃんのむちむち感(誕生もかけられる)
→ 太ももとお腹のむちっと感がかわいい赤ちゃんの写真を採用
→ 浮き輪にのってたのでプールに浮いてる風にしてみる
→グラサンかけてファンキーな感じなので「ベィビー」の文字にしてみる・「hello!」を足してみる
そんな思考回路でした。
ファンキーなお宅の出生ハガキなんかにいかがでしょうか笑。(あかちゃんの顔見えなすぎw)
| 使用ツール | photoshop |
|---|---|
| 所要時間 | 60分 |
| フォント | ロゴJrブラック(少し変更) |
| デザイン特徴 | 文字間キツキツ正方形 |
| バナータイプ | 飲食 |