バナートレース#12
#12
GIFで少し動くものに挑戦しました。

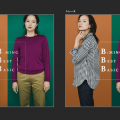
見本

トレース
バナー考察:インプットの気づき
- ターゲットは30代くらいの女性向け?
- 文字のみのどシンプルなデザイン
- SUMMERとあるが、配色は春っぽい気がする
- 色が移り変わっているだけの動きだけど少し動きがあるだけで目を引く
トレースメモ:アウトプットの気づき(学び)
- 文字色が左から右へ移っていく全パターンの画像を用意し、それをアニメーションGIFにする
アニメーションGIF化について
こちらを参考にさせていただきました。
https://helpx.adobe.com/jp/photoshop/how-to/make-animated-gif.html
まず、色が左から右へ移っていく全パターン(今回は4枚)の画像を用意し、書き出します。
↓こんな感じです
- ファイル→スクリプト→ファイルをレイヤーとして読み込みで書き出した4枚の画像ファイルを読み込み
- タイムラインウィンドウから、フレームアニメーションを作成
- レイヤーからフレームを作成
- そのままだと移り変わり速度が速すぎたのでディレイを0.3秒に設定
- ループは「無限」になっていることを確認
- GIF形式で書き出し
- 完成です!
こんなに簡単に動くバナーが作れるのだなと新発見でした!
| 使用ツール | photoshop |
|---|---|
| 所要時間 | 45分 |
| フォント | URW DIN |
| デザイン特徴 | 文字のみ GIFで動く |
| バナータイプ | ファッション |